2021년도 여름방학 기간동안 전반적인 HTML, CSS, JS 그리고 github에 대해 공부할 수 있었다.
공부한 내용을 직접 적용하고 더불어 팀 협업 프로젝트에 도전해보고자 박람회 플랫폼을 제작하기로 했다.

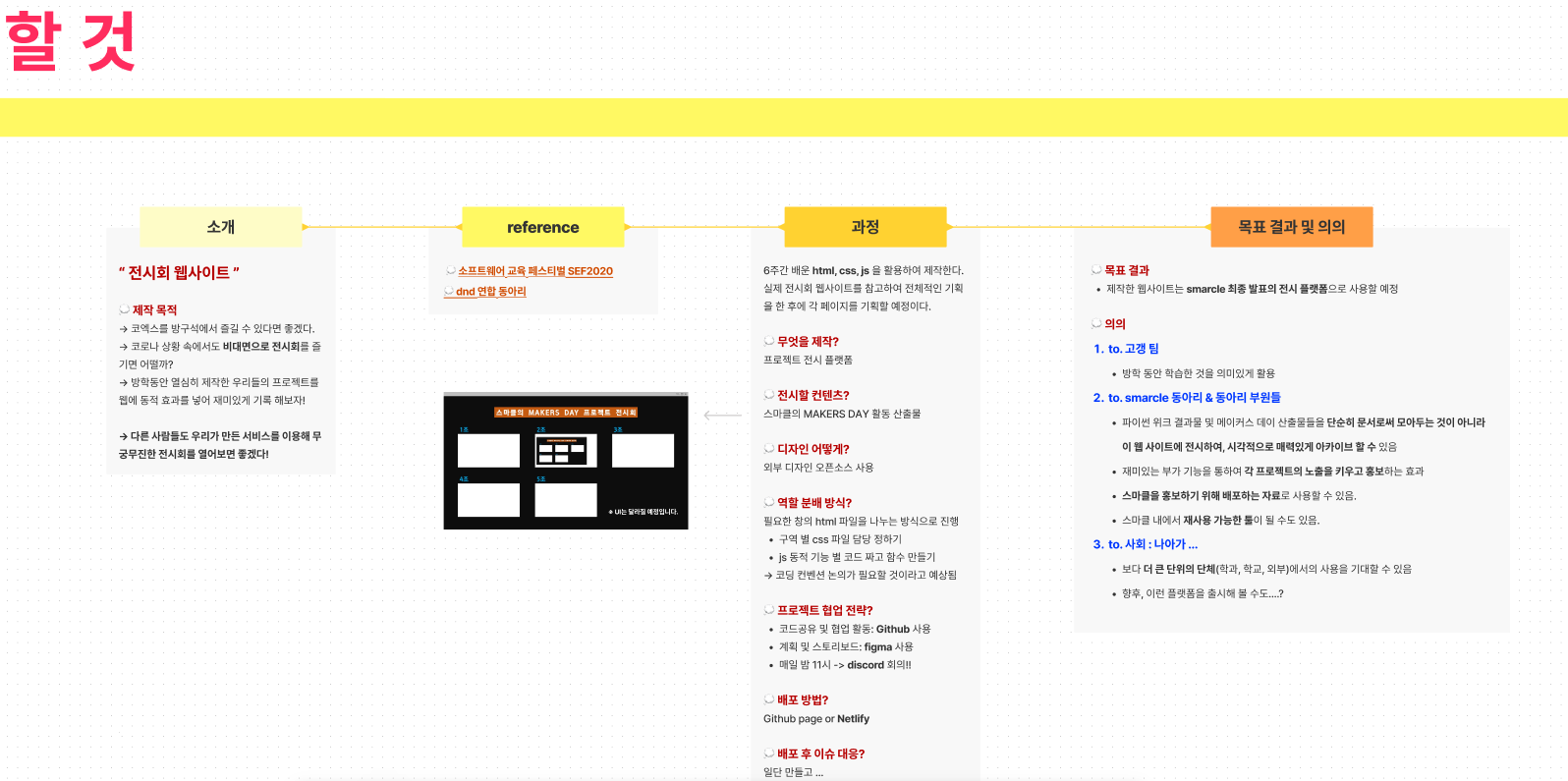
# 제작 배경
- 코엑스를 방구석에서 즐길 수 있다면 어떨까?
- 코로나 상황 속에서도 비대면으로 전시회를 즐기면 어떨까?
- 방학동안 열심히 제작한 우리들의 프로젝트를 웹에 동적 효과를 넣어 재미있게 기록 하려면?
- 다른 사람들도 우리가 만든 서비스를 이용해 무궁무진한 전시회를 열어보면 좋겠다!
# 제작 목적
- 1학년 여름 방학기간 동안 배운 HTML, CSS, JS로 박람회 플랫폼 제작하기
- 협업 툴로 깃헙을 사용해 PR, Fork 등 사용법 마스터하기
- 동아리 활동이었던 python week, makers day의 활동 결과물을 웹으로 전시하기

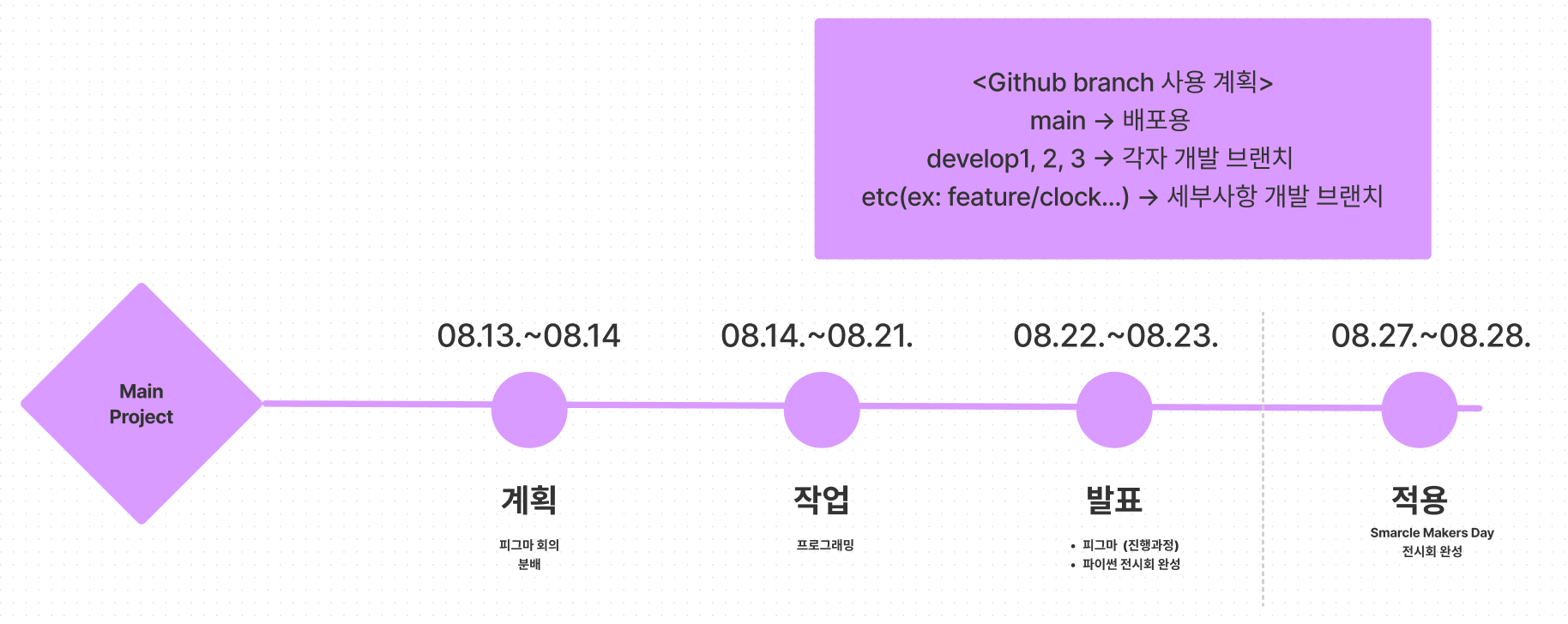
# 협업 방식
"역할 분배 방식"
- 제작할 html 파일을 기준으로 역할 분배
- 구역 별, 기능 별 css 파일 담당 정하기 (ex) nav-bar, main.css)
- js 기능 별 코드 짜고 함수 만들기
-> 코딩 컨벤션 논의가 필요할 것이라고 예상됨
* 팀 맴버 모두가 html,css,js를 다뤄야 함!! (그동안의 스터디 점검 과정)
"협업 툴"
- 코드공유 및 협업 활동: Github 사용
- 계획 및 스토리보드: figma 사용
- 매일 밤 11시 -> discord 회의
# 기대 효과
- 동아리 활동인 파이썬 위크 결과물 및 메이커스 데이 산출물들을 웹에 전시함으로써,
시각적으로 매력있게 아카이브 할 수 있다.
- 추가적인 방명록, 이모지 등 재미있는 부가 기능을 통해 각 프로젝트의 노출을 키우고 홍보하는 효과
- 스마클을 홍보하기 위한 배포하는 자료로 사용할 수 있다.
- 스마클 내에서 재사용 가능한 툴로도 사용할 수 있다.
'프로젝트 > Smarcle-Fair 박람회 플랫폼 (프로젝트)' 카테고리의 다른 글
| [#3-1. Develop ] 박람회 플랫폼 개발 작업 (index & login) (0) | 2021.11.14 |
|---|---|
| [#2 Contents] 박람회 플랫폼 세부 디자인 (0) | 2021.11.14 |
| [#1. Logic] 박람회 플랫폼 개발 로직 (0) | 2021.11.10 |


