본격 개발에 앞써,
창은 어떤 순서로 사용자에게 보여져야 하는지를 구체적으로 설계하는 과정인 개발 로직부터 세웠다.
로직을 설계함으로써 박람회 플랫폼의 흐름을 정확히 파악할 수 있고,
더 나아가 개발할 때의 역할 분담도 수월하기 때문에 필수적인 과정이다.
팀원들과의 논의 과정은 화이트보드 형식의 협업 툴인 피그마를 사용했다.
# 로직세우는 순서
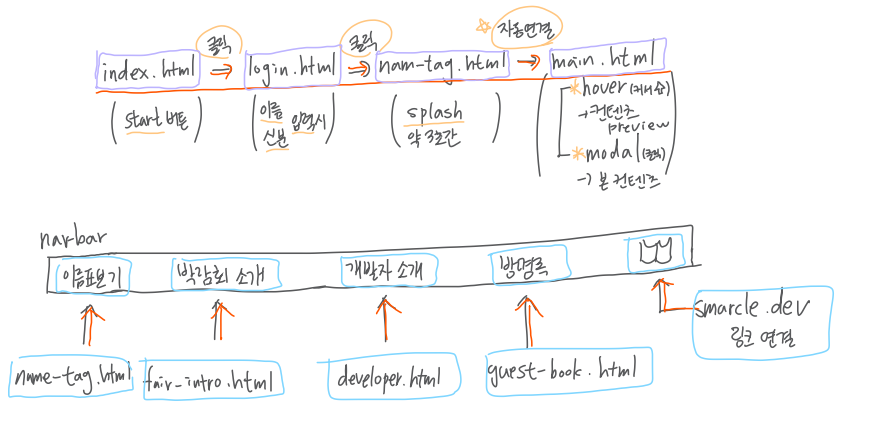
html 창 구상 -> 링크 연결 설계-> 흐름 점검 및 보수
# html 창 구상
- index.html
박람회 방문자들을 반기는 창
- login.html
이름과 신분의 정보를 얻을 로그인 창
- name-tag.html
splash로 방문자의 이름과 신분을 띄우는 창
실제 박람회의 이름표를 모티브로 디자인
- main.html
전시회의 컨텐츠가 전부 담긴 창
hover와 modal 창으로 컨텐츠 전시
-fair-intro.html
박람회의 전반적인 소개 페이지 창
전시 컨텐츠 활동에 대한 정보
- guest-book.html
방문자들이 자유롭게 방명록을 작성할 수 있는 창
- developer.html
웹 프로젝트를 제작한 개발자들의 정보가 명시된 창
# 링크 계획 (웹의 흐름)

크게 html창과, nav-bar에서 어떤 조건에 맞추어 흘러가는지 시각화 해 보았다.
개발 흐름을 나타내는 로직부터 계획해보니,
그 다음 단계인 개발을 어떻게 해야할지 대략적으로 볼 수 있어서 유용했다!!
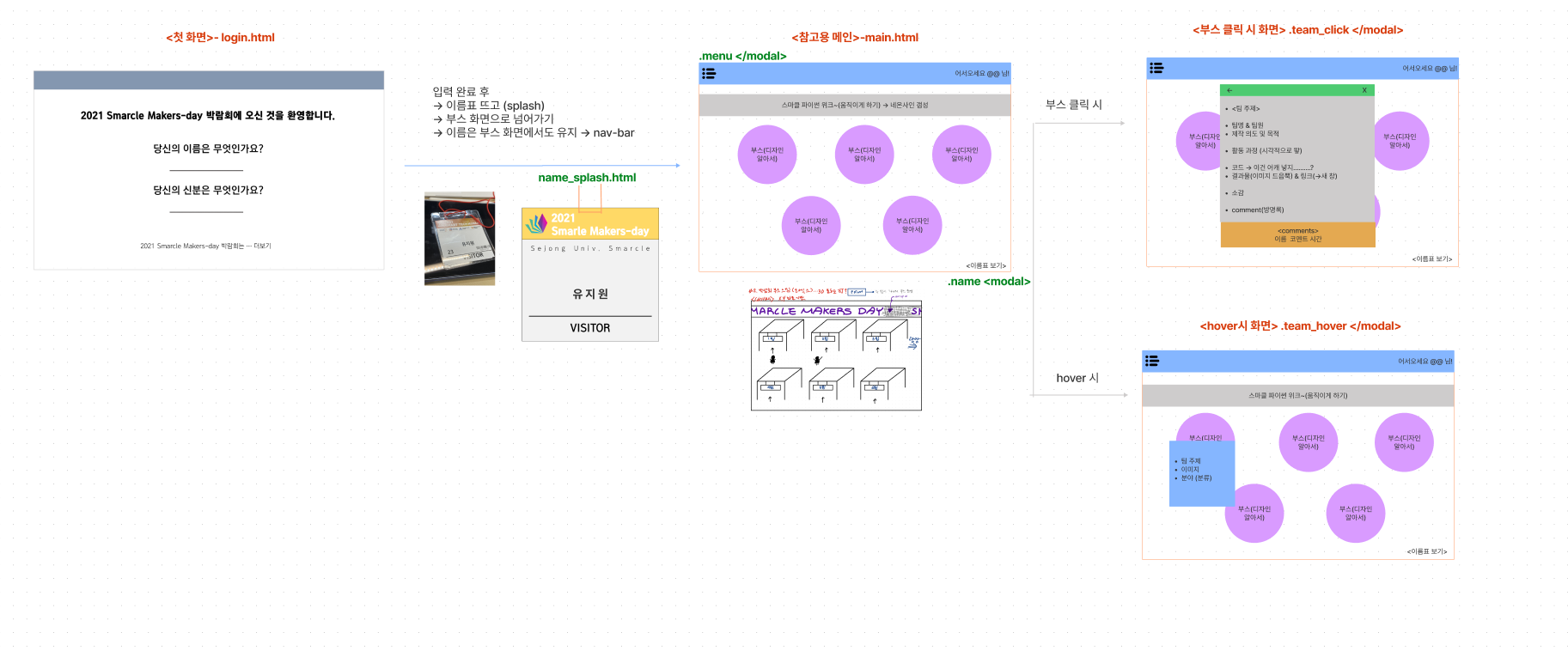
이후에는 디자인 큰 틀을 잡아보았다.
완성된 피그마 보드는 아래!!
세부 컨텐츠에 대한 개발 기록도 차근차근히 작성해보도록 하겠다.
#완성된 피그마 보드

'프로젝트 > Smarcle-Fair 박람회 플랫폼 (프로젝트)' 카테고리의 다른 글
| [#3-1. Develop ] 박람회 플랫폼 개발 작업 (index & login) (0) | 2021.11.14 |
|---|---|
| [#2 Contents] 박람회 플랫폼 세부 디자인 (0) | 2021.11.14 |
| [# 0 Prologue ] 박람회 플랫폼 개발 계획 (0) | 2021.11.07 |


