이번 해커톤에서 가장 공들인 Teachable Machine을 이용한 웹 서비스 구현 작업에 대해 이야기 해보려한다. 해커톤에서는 웹 개발 그리고 인공지능 외부 API 개발로 나누어 역할분담하여 작업하는 방식으로 진행했다. 그리고 나중에 웹으로 모든 서비스를 합치는 과정에서 팀원 모두가 각각의 서비스를 모두 살펴보고 수정해보는 과정으로 개발 로직을 이해하고 인공지능 그리고 외부 API가 어떻게 웹 서비스로 합쳐질 수 있고, 적용할 수 있는지 이해 할 수 있도록 했다.
어쩌다보니 Teachable Machine의 training 작업과 이 모델을 이용한 세종 챌린지 웹 서비스를 주로 담당해 이번 해커톤에 임했게 되었다. 오픈 소스인 Teachable Machine을 사용해 본 적은 있어도 직접 웹 서비스에 합쳐 조작해 본 적은 없었기 때문에 처음엔 많이 불안하기도 했다. 하지만, 자세히 소스코드를 들여다 보니, "javascript로 이루어진 함수에 불과하다" 라는 마인드로 끝까지 최선을 다해 챌린지 서비스를 만들었다.
결과적으로는 다행히 성공했드아.... 핳
와.. 지금은 할 수 있드와~ 자신있게 외칠 수는 있겠지만.... ㅎ
그 당시에는 시종일관 "이게 된다고?" 하면서 내가 짠 코드에 놀라면서 한 걸음 한 걸음 최종 목표에 도달한 것 같다.
쨋든! 이제 본격적으로 어떻게 그리고 무엇으로 Teachable Machine을 Training 하고 웹 서비스에 퀴즈 형식인 챌린지 서비스를 구현했는지에 대한 과정을 얘기 해보겠다!!
1) Teachable Machine 이란?
Teachable Machine은 구글에서 제공하는 머신러닝 학습 도구이며, 누구나 머신러닝 모델을 쉽고 빠르게 만들 수 있도록 제작된, 웹 기반 도구이다. 사용자들은 Teachable Machine을 사용해 이미지, 사운드, 포즈를 학습할 수 있으며, 생성한 학습 모델을, 사이트, 앱 등 다양한 방법과 용도로 사용할 수 있다.
이번에는 이미지를 합습시킨 모델을 만들어 학교의 장소의 사진을 업로드 했을 때 그곳이 어딘지 구분하기 위해 사용했다. 링크는 아래와 같다.
https://teachablemachine.withgoogle.com/
Teachable Machine
Train a computer to recognize your own images, sounds, & poses. A fast, easy way to create machine learning models for your sites, apps, and more – no expertise or coding required.
teachablemachine.withgoogle.com
2) 모델 Train
Teachable Machine의 여러 기능 중 이미지 프로젝트를 선택해, 미리 찍어둔 그리고 크롤링한 이미지를 합쳐 각 건물 당 대략 200장 정도 되는 총 15개의 건물에 대해 분류하고 학습시켰다. 모델을 학습시키기에 200장은 턱없이 부족한 수긴 해서.. 다음 기회가 있다면 좀 더 이미지 데이터가 넉넉한 대상을 선정해 좀 더 정밀한 모델을 만들어 보고 싶은 생각이 들었다. 아! 그리고 학습 시키는 과정에 사용한 test_data와 겹치지 않은 test_sample 파일도 준비해, 나중에 모델이 완성 되었을 때 정확도를 파악하는 것에 사용했다.


3) 챌린지 제작
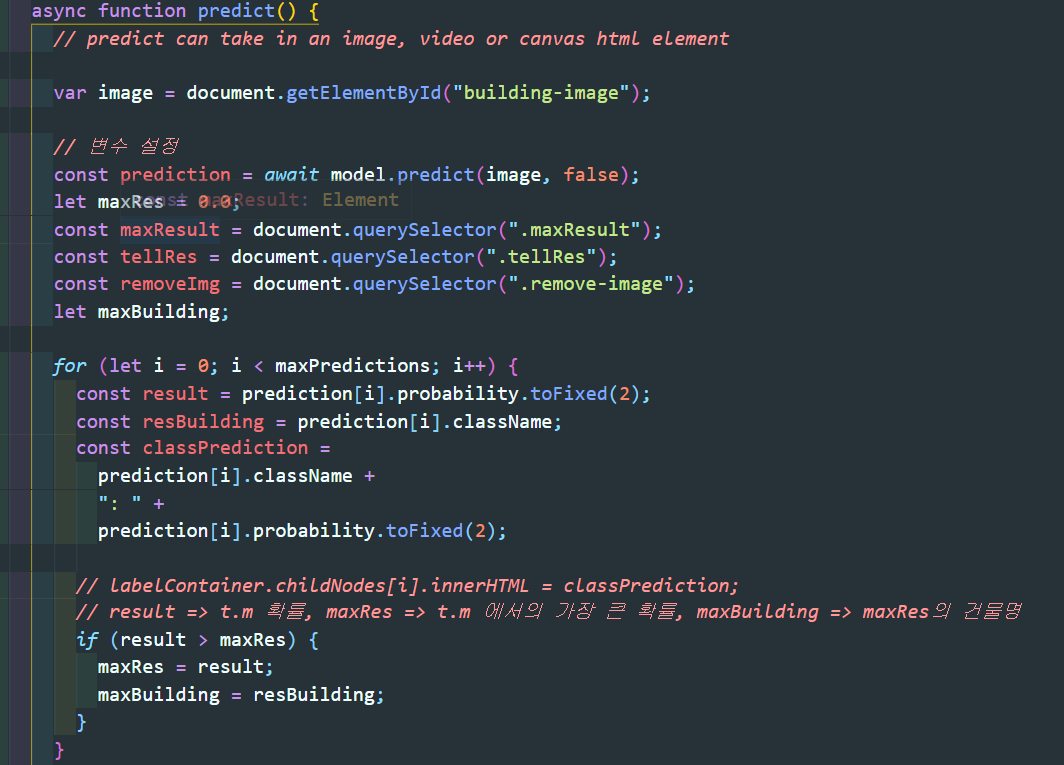
이제 앞써 학습시킨 모델을 Tensorflow.js 파일로 내보내서 VScode로 옮겨서 챌린지 서비스를 구현했다.
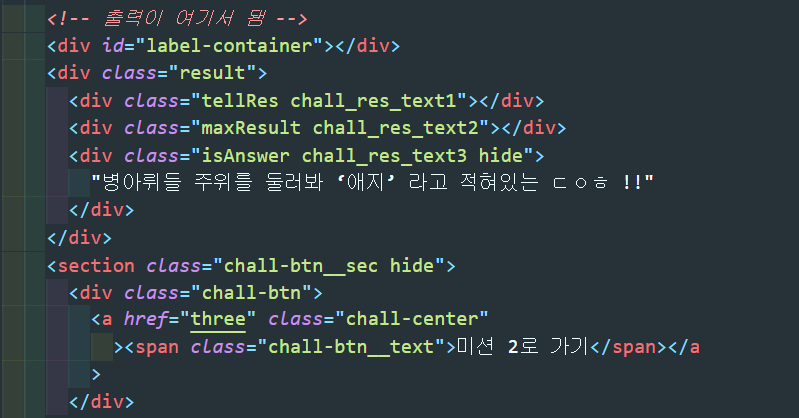
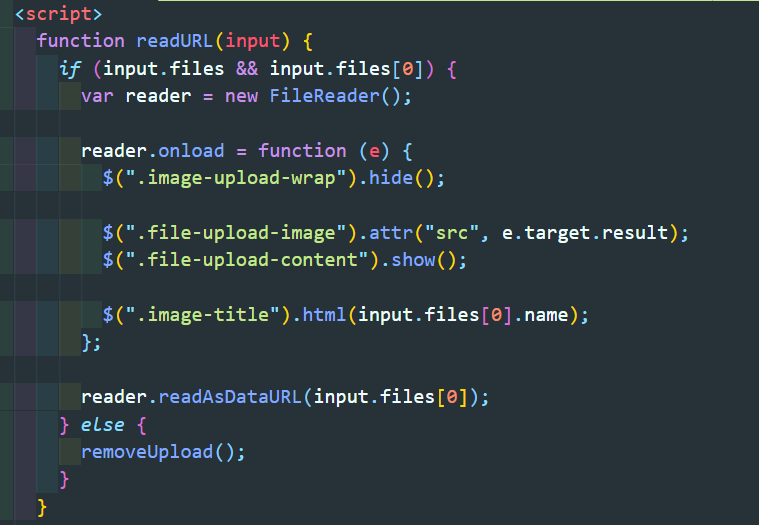
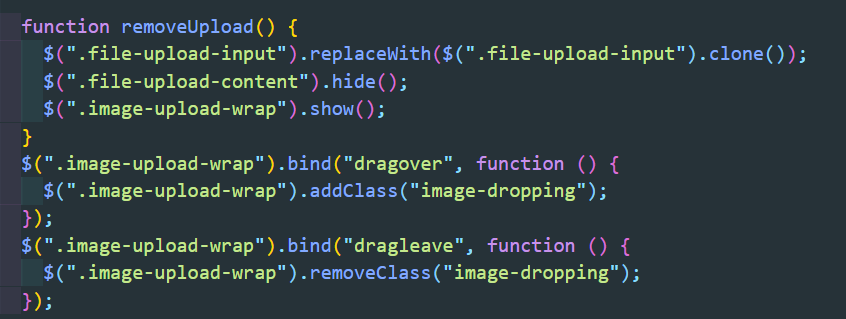
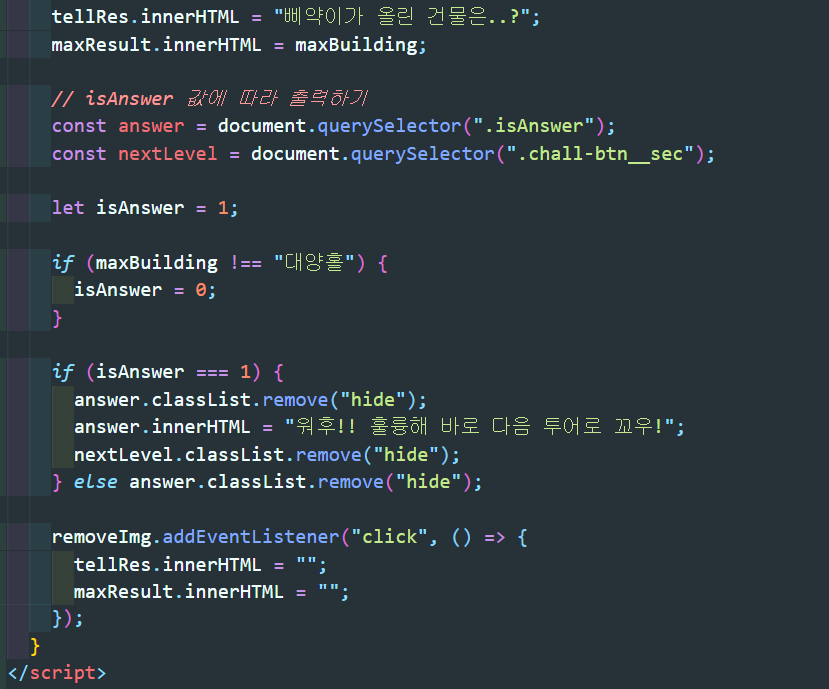
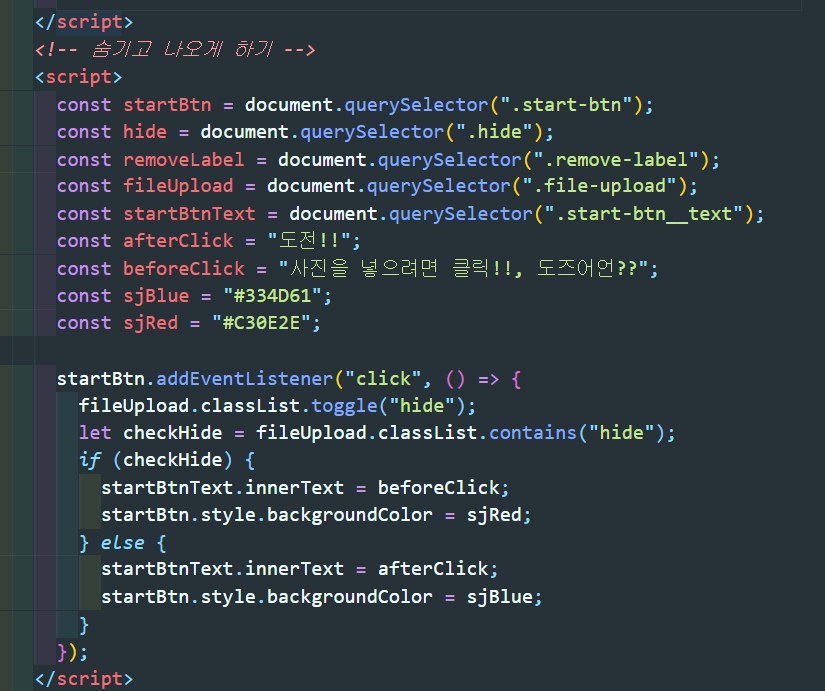
서비스의 로직은 javascript로 구현했고, 이것을 ejs로 html과 javasript 코드를 합쳐, 최종적으로 CSS를 입혀 서비스를 완성했다. 대략적인 흐름은 아래와 같다.
<챌린지의 흐름>
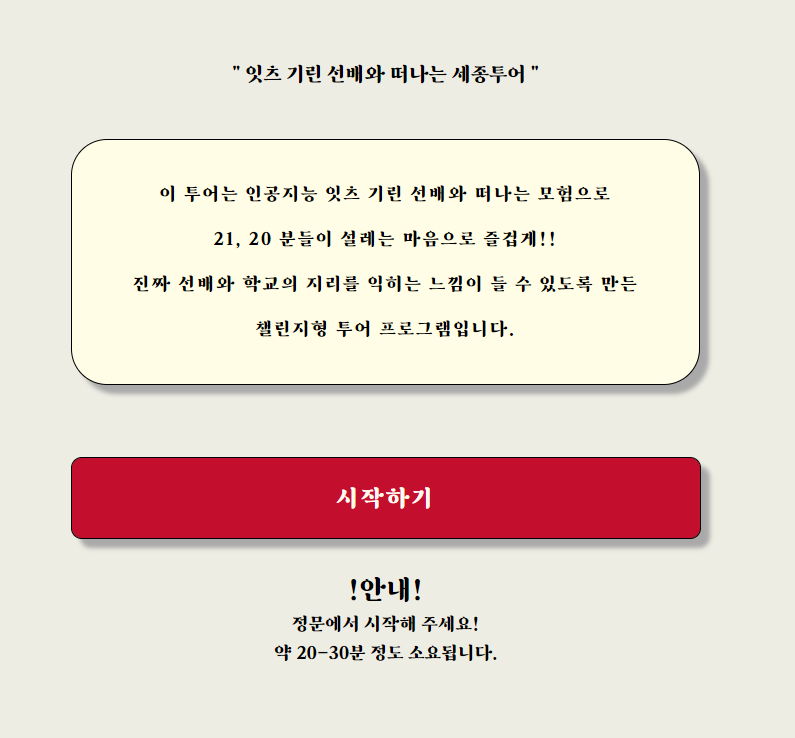
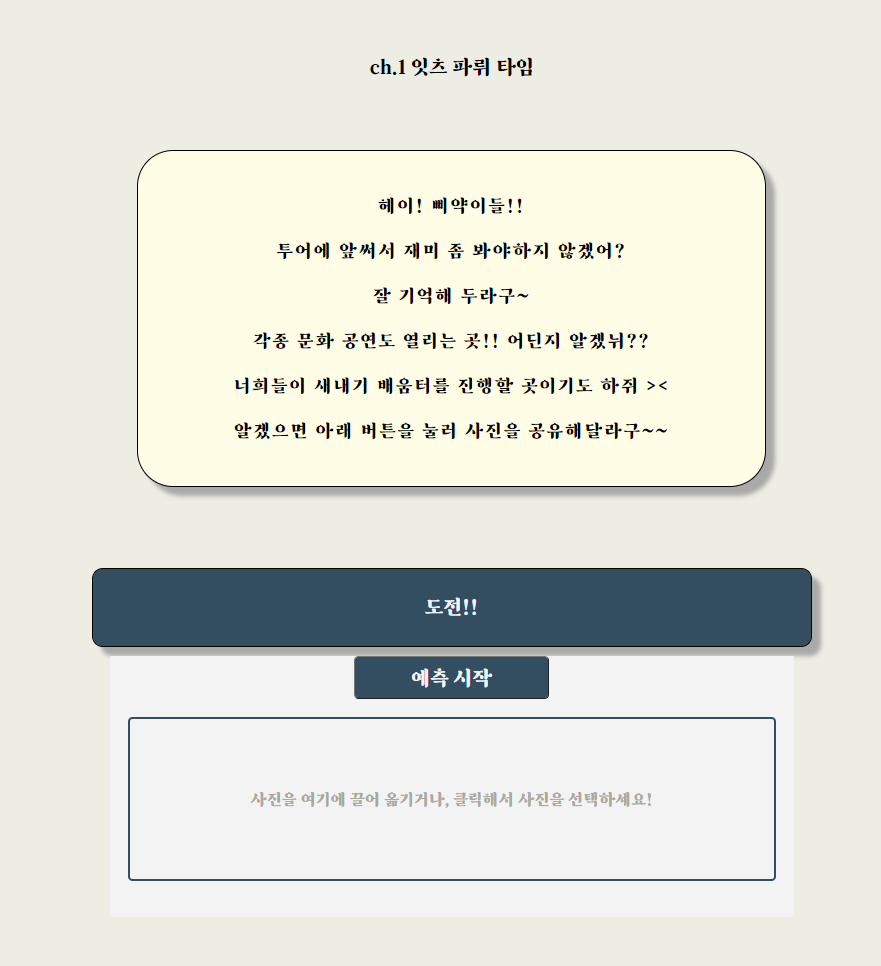
- 안내 + 장소에 관련된 퀴즈 글
- 퀴즈에 대한 답 업로드 버튼 눌렀을 시, 이미지 업로드 화면
- 업로드 한 이미지에 대한 모델 결과 출력
- 맞으면 축하글 + 다음 퀴즈로 넘어갈 수 있는 버튼 생성
- 틀리면 힌트 + 다시 업로드 해보라는 글 생성
퀴즈의 개수는 총 4개로 아래와 같이 파일을 구성하고, 하나의 css를 적용해서 전체적인 디자인을 통일 시켰다.









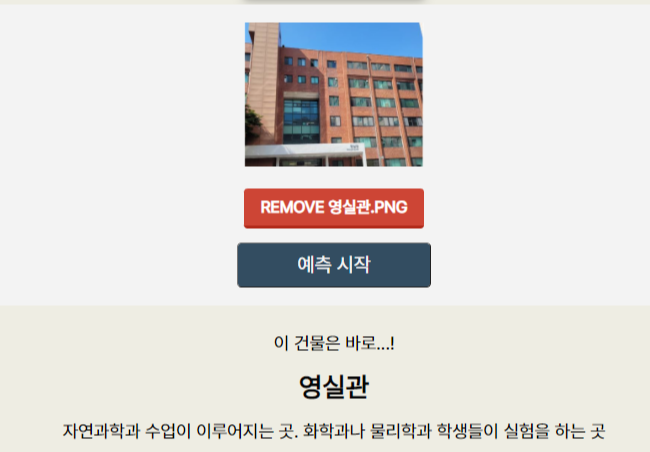
구현된 결과물~!!



이렇게 대학교 건물 위치에 대한 지리를 좀 더 즐겁고 재밌게 익힐 수 있도록 한 챌린지 서비스를 구현했다.
js를 배운지 얼마 되지 않았었기 때문에 뭔가 진짜 실제로 js 코드로 이런 서비스를 구현할 수 있다는 것이 신기하고 진짜 너무 뿌듯했다. 다음에는 모델의 정확도를 높일 수 있는 인공지능 모델을 직접 구축해보고 싶다.
다음에는 이번 해커톤에서 제작한 서비스의 총 정리 글로 찾아오겠습니당~~
전체 코드는 아래의 깃헙 Chall ejs를 참고해주세요~!
https://github.com/emilyjiminroh/sejong_maps
GitHub - emilyjiminroh/sejong_maps: 2021 해커톤
2021 해커톤. Contribute to emilyjiminroh/sejong_maps development by creating an account on GitHub.
github.com
'프로젝트 > Sejong_Maps (2021 해커톤)' 카테고리의 다른 글
| [#1 구성] Sejong_Maps 서비스 구성 (0) | 2021.12.31 |
|---|---|
| [#0 요약] Sejong_Maps 개발 기록 (1) | 2021.11.15 |

