오늘은 position 과 pseudo selector에 대해 공부했다.
우선 position에 대해 알아보자!!
position)
position은 요소의 위치를 지정하는 기준을 정하고 그에 맞추어 요소의 위치를 설정한다.
그렇다면 본격적으로 4가지 속성에 대해 알아봅시당!!

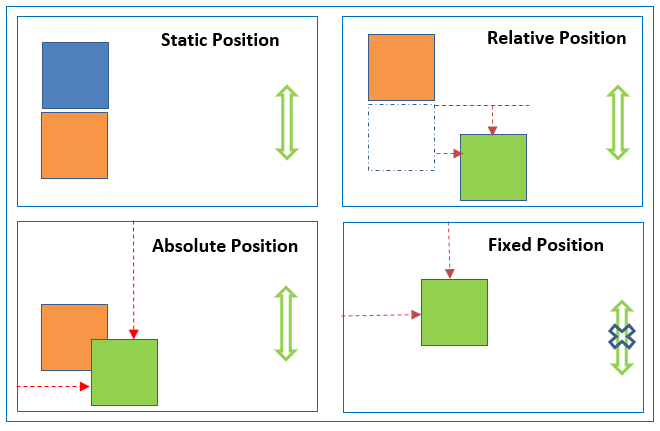
- position : static ; (기준 없음)
모든 태그의 position 디폴트 값은 static으로 설정되어 있다.
차례대로 왼쪽에서 오른쪽, 위에서 아래로 쌓인다.
- position : relative ; (요소 자신을 기준)
태그의 위치를 살짝 조정하고 싶을 때 사용한다.
이 코드를 사용함으로써
top(위) bottom(아래) left(왼쪽) right(오른쪽) 속성을 사용해 위치를 조정할 수 있다.
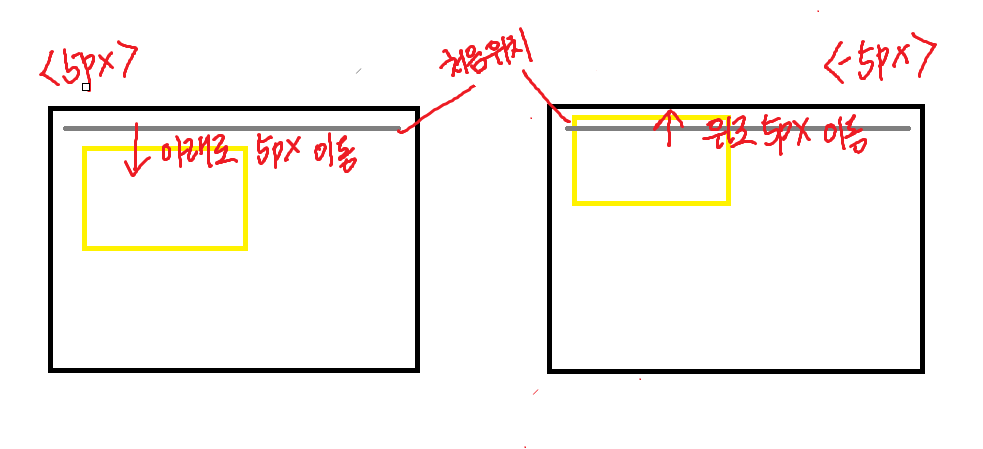
* 주의할 점!!
position: relative ;
top : 5px ;
이렇게 설정한다면 바깥쪽이 아니라 안쪽으로 적용된다.
만약 바깥쪽으로 적용하려면 음수 값을 주면 된다. (5px -> -5px)

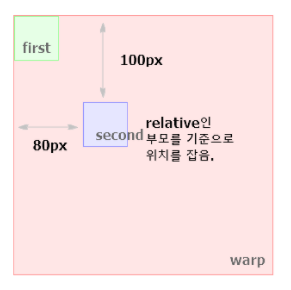
- position : absolute ; (위치 상 부모 요소를 기준)
absolute는 작성한 태그의 부모 태그를 기준으로 움직이게 한다.
그렇기 때문에 반드시 부모 태그에 position: relative/absolute/fixed; 코드가 있어야 한다.
만약 없다면 가장 위 태그인 body가 기준이 된다.

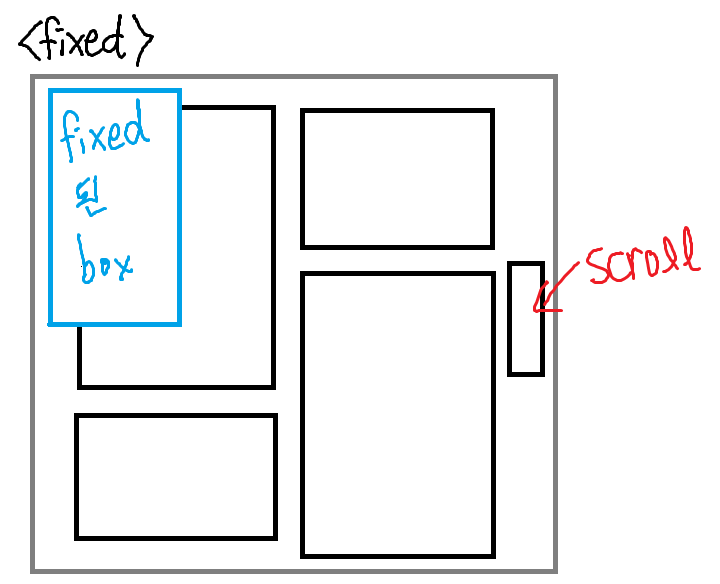
- position : fixed ; (브라우저를 기준)
이 속성은 내비게이션 창이나 포스트 메뉴 창 처럼
스크롤을 내려도 같은 자리에 있게 하는 기능이다.
항상 모든 것의 가장 위에 위치한다.
그렇기 때문에 기존의 box와는 다른 레이어를 사용한다.

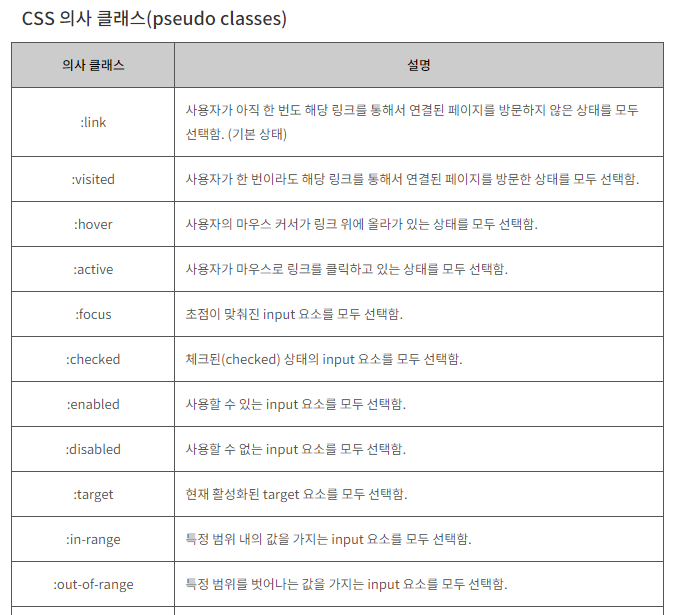
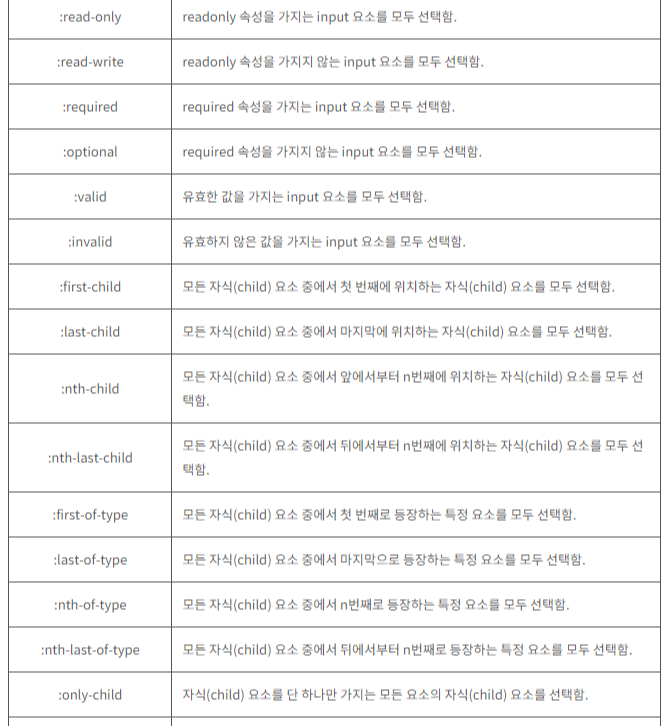
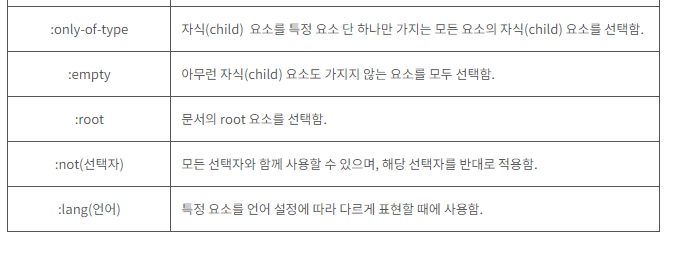
Pseudo Selector)
CSS에서 Pseud-class는 선택하고자 하는 HTML 요소의 특별한 'state'를 명시할 때 사용한다.
문법 -> 선택자: 의사클래스이름 {속성: 속성값;}
*) 의사 클래스의 이름은 대소문자를 구분하지 않는다.



오늘은 본격적으로 객체의 position을 지정하고 또, 효율적으로 적용하기 위한
pseudo를 배울 수 있어서 너무 알찼다.
드디어 CSS의 본 모습이 점점 드러나는 것 같아서 뭔가 설렜다 ㅎㅎ
앞으로도 이렇게만 꾸준히 CSS 뽀시장!!
화이팅~!
'웹 스터디 > CSS' 카테고리의 다른 글
| [CSS] 웹 프로젝트 9일차! (animation) (1) | 2021.07.14 |
|---|---|
| [CSS] 웹 프로젝트 7일차! (flexbox froggy) (0) | 2021.07.12 |
| [CSS] 웹 프로젝트 6일차! (border & padding & flex) (0) | 2021.07.11 |
| [CSS] 웹 프로젝트 5일차! (CSS의 기본 문법 & margin) (0) | 2021.07.10 |



