오늘은 챌린지 쉬는 날~~
오늘만 푹 쉬기로 했다!!!
......
였으면 좋겠지만
그래도 간단한 복습이라도 진행하기로 했다!!
ㅋㅎㅋㅎㅎㅋ
오늘은 가장 헷갈리는 개념 중 하나인
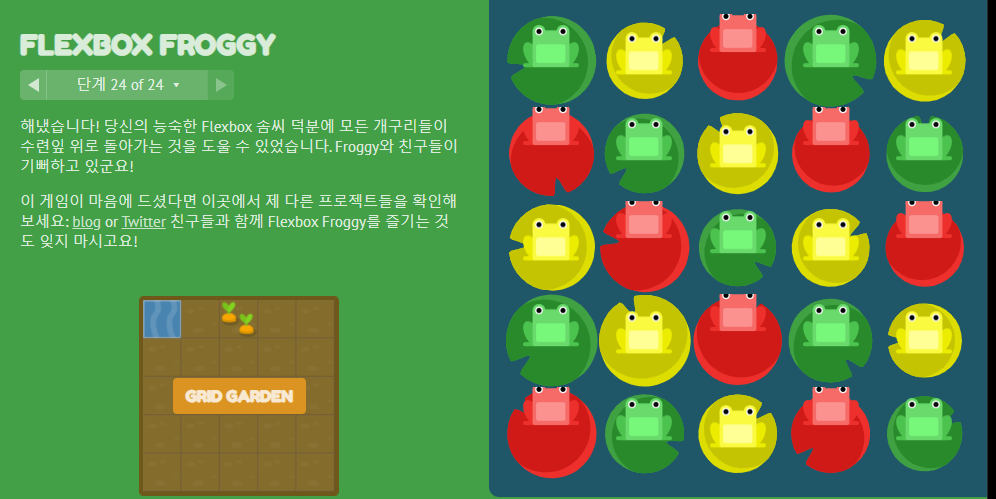
flex를 쉽고 재밌게 뽀실 수 있는 게임을 해 보기로 했다!

목표는 개구리의 위치를 연잎에 위치하게끔
flex코드를 이용해 문제를 풀어나가면 되는 간단한 게임이다.
총 24stage로 구성되어 있다.
ㅋㅎㅋㅎㅎㅋ 그나저나
개구리가 참 귀여운 것 같당 ㅎㅎㅎ
flex익히는게 이렇게 귀엽고 재밌을 줄이야~~~ ㅎㅎ
이제 display:flex;
justify-content: ;
align-items: ;
flex-direction: ;
이고 뭐고 다 덤벼~~~~
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com

'웹 스터디 > CSS' 카테고리의 다른 글
| [CSS] 웹 프로젝트 9일차! (animation) (1) | 2021.07.14 |
|---|---|
| [CSS] 웹 프로그래밍 8일차! (position & pseuco selector) (0) | 2021.07.12 |
| [CSS] 웹 프로젝트 6일차! (border & padding & flex) (0) | 2021.07.11 |
| [CSS] 웹 프로젝트 5일차! (CSS의 기본 문법 & margin) (0) | 2021.07.10 |



