카카오톡 클론 만들기 1일차!
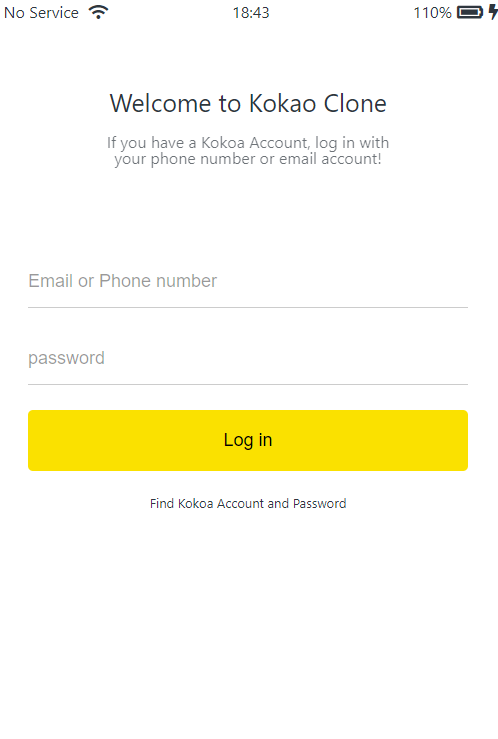
로그인 화면 - index.html)
+) 왜 이름을 index.html로 했는가?
왜냐하면! 대부분의 웹 서버가 디폴트로 index.html을 찾아보도록 설정되어 있기 때문이다.
영어로 index는 첫 번째를 뜻한다.

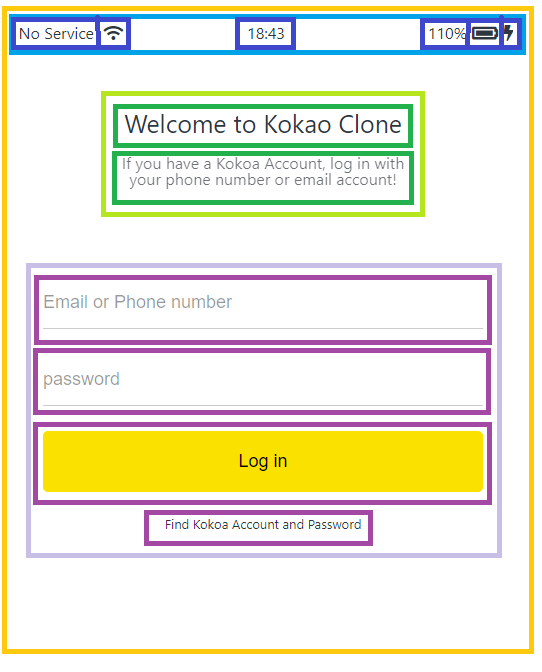
html 코딩에 들어가기 앞써 어떤식으로 코딩을 해야하는지 구상부터 했다.

이런식으로 box부터 구상하고 차례차례 큰 것부터 잡은 후에 세부적인 box를 코딩해주었다.
큰 box들에는 div를 사용했고, 세부적인 요소들은 text에는 span을 이미지에는 i를 사용했다.
여기서 i는 font awesome에서 추가한 아이콘을 뜻한다.
font awesome을 사용하면 아이콘 코드를 바로 복사-붙여넣기 후 사용할 수 있기 떄문에 무척 편하다.
그 대신
<script
src="https://kit.fontawesome.com/2200b68fb2.js"
crossorigin="anonymous"
></script>
이 코드를 body 닫는 코드 바로 위에 추가해 주어야 한다!
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
이렇게 해서 전체적인 틀을 잡고 class 이름도 기능 혹은 목적에 연관지어 지정해주었다.
전체 완성된 index.html 코드_)
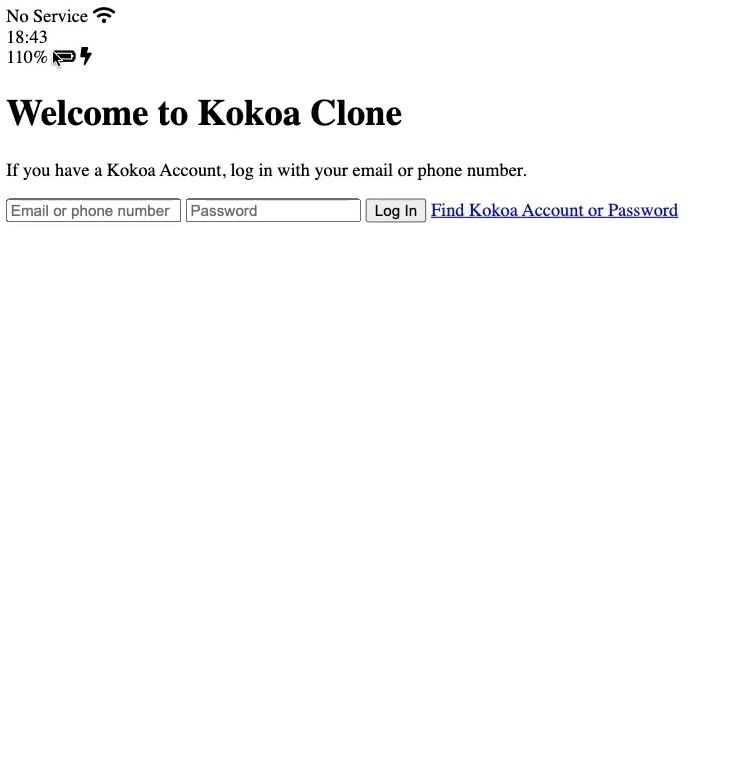
이렇게 완성된 index.html을 실행해주면

이런 페이지가 뜬다!
오늘은 index.html을 완성했다.
다음 11일차에는 이 위에 CSS를 입혀 완성된 저 화면처럼 좀 이쁘게 보이게 만들어 보겠다!!
ㅎㅎㅎ
커밍쑤우운~~
+) 도움되는 코딩 스킬!
- 여러개의 div 만들기 (VSC prettier 사용)
div*10
-> div 10개가 생긴다
- class="name"의 name 이름을 부모와 자식을 명시하면서 길게 지정한다!
<div class="bar">
<div class="bar__column"></div>
</div>
이런식으로 지정하면 html class만 봐도 뭘 하려고 하는 건지 명확히 보여, 헷갈리지 않는다.
'프로젝트 > 클론 코딩_카카오톡' 카테고리의 다른 글
| [HTML&CSS] 웹 프로젝트 12일차! (friends.html & .css ) (0) | 2021.07.21 |
|---|---|
| [CSS] 웹 프로젝트 11일차! (index 부분 css 작업) (0) | 2021.07.20 |

