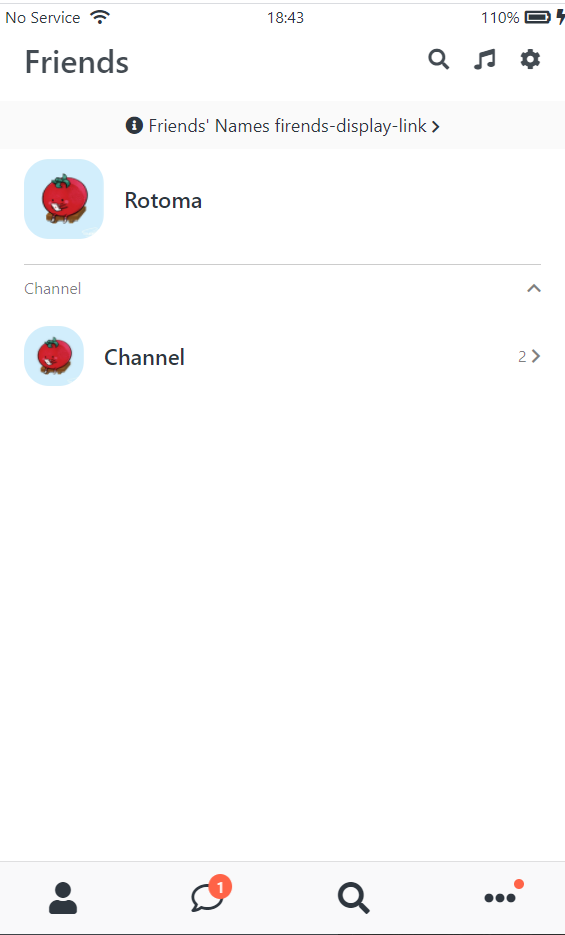
지난 시간에 이어 이번엔 friends.html을 만들어 보았다.
그리고 세분화한 css파일을 적용해 아래와 같은 화면처럼 보이게 했다.

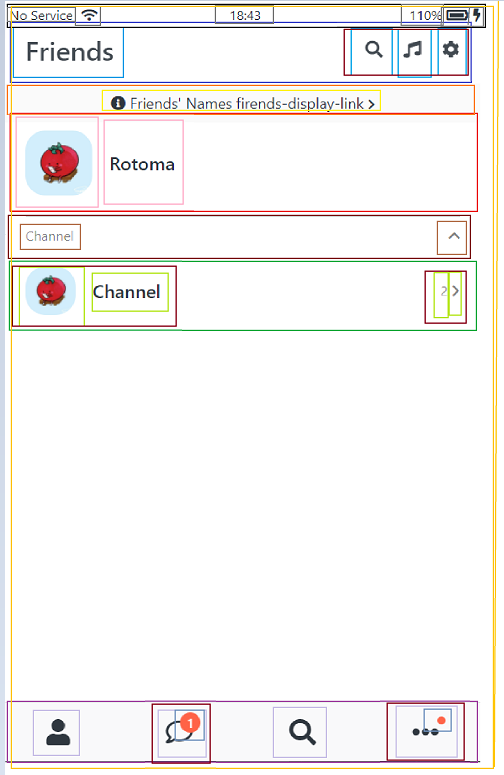
이번에도 역시 HTML을 작성하기 전 어떻게 박스를 입힐지에 대한 구상부터 했다.
friends.html )

확실히 지난 index.html보다는 더 복잡해 졌다... ㅎㅎ
쨋든!! 이번에도 font awesome의 icon을 이용해서 아이콘들을 넣어주었고,
text는 span태그를 사용했다.
천천히 큰 div부터 차례차례 잡아가다보면 어느새 완성!!
friends.html 코드)
status-bar의 class를 저번 index와 똑같이 해서 css가 적용된 상태이고, 추가적으로 user-component부분이랑 nav-bar 부분 그리고 no-mobile 부분 세 가지의 css만 만들면 된다! 차례차례 해봅시당~!
user-component.css)
전체적으로 위치를 잡기 위해 뭐? flex!!를 다 적용해준다.
그리고 user-componet부분에 justify-content로 space-between을 설정해, box끼리 떨어지게끔 했다.
그리고 적당한 margin값을 설정했고, 추가적으로 font-weight 와 size를 설정했다.
그리고 이미지에 width와 height를 설정하고 border-radius를 주어 프로필 사진처럼 보이게 했다.
이 부분은 사실 크게 건들 부분이 없어 생각보다 굉장히 빨리 끝낼 수 있었다. ㅎㅎ
user-component.css)
nav-bar.css)
우선 정렬부터 이쁘게 해줘야겠죠? ㅎㅎ
이럴땐 이제는 손이 자동으로 flex 입력중~~
그리고 서로의 간격을 주기 위해 nav__list에 space-between로 맞춰주었다.
아! 이 부분에서 놓지면 안될 것이 nav-bar은 항상 맨 위에 고정된 box로 지정해야한다.
그렇기 때문에 전체 nav box를 position:fixed;로 맞춰주어야 하나다. 그리고 padding 값을 줄때 width가 변치 않도록,
box-sizing: border-box;도 설정해 주고 padding값을 과 border-top을 지정해 주었다.
그리고 말풍선 톡 알림과 더보기 아이콘의 알림을 표시해주기 위해,
div의 사이즈와 위치를 조절하고 border-radius:50%; 값을 주어 동그란 원으로 보이게 했다.
그리고 backgorund-color: tomato;로 설정해 주었다.
이렇게 기본적인 세팅을 끝내고... 하이라이트 부분 애니메이션을 추가했다.
순차적으로 아이콘들이 올라오도록 보이게끔 @keyframes appearBtnAnimation을 설정했다.
from to를 사용해 두 구간으로 나누어 주었고, transform: translateY(50px);로 올라오는 것 처럼 보이게끔 설정했다.
그리고 순차적으로 차례대로 올라오게끔 하기 위해 animation-delay값을 설정해주었다.
또, 말풍선 아이콘이 360도로 회전하는 애니메이션을 @keyframes notificationAnimation을 설정했다.
percentage(%)를 사용해서 0% 50% 100% 구간으로 나눠서 transform: translate(-5px) rotateY(360deg);를 지정했다.
.nav_notification에 animation: notificationAnimation 2s ease-in-out infinite;를 지정해서 무한하게 적용되도록 했다.
nav-bar.css 코드)
no-mobile.css)
이 부분은 크기를 크게하거나 너무 작게 하면 전체적인 디자인이 무너질 수 있기 떄문에 적당한 사이즈의 화면에서만
보이게끔 하기 위해 만들었다. 지정한 width에 있지 않으면 노란 배경의 Your screen is too big이 뜨도록 한다.
position은 absolute를 적용했고 height width 모두 100vh, 100vw로 설정해 screen 전체가 지정한 노란색 background-color로 바뀌게끔 했다. 그리고
@media screen and (max-width: 645px) {
.no-mobile {
display: none;
}
이 코드를 적용해서 645px안에 있으면 display:none을 적용하고 그 이외에는 보이게 했다.
no-mobile.css)
지금 만든 모든 css를 style.css에 import 해줘야 한다는 것!! 절대 잊지 말자!!
완성된 style.css)
이렇게 모든 클론 과정을 끝마쳤다!! 사실 다른 아이콘에 해당하는 html/css 더 만들어야 하지만 이 부분은
앞으로의 미니 프로젝트에서 구현하는 것으로 하고 이렇게 카카오톡 클론 코딩은 끄읕~~ ㅎㅎ
진짜 2주만에 카카오톡 클론까지 해 보다니.. 뭔가 감격... ㅠㅠ
그동안 열심히 달려온 나 칭찬해~~~
다음엔 웹의 뇌 부분인 JavaScript와 미니 프로젝트 개톡으로 찾아오겠습니당!!
'프로젝트 > 클론 코딩_카카오톡' 카테고리의 다른 글
| [CSS] 웹 프로젝트 11일차! (index 부분 css 작업) (0) | 2021.07.20 |
|---|---|
| [HTML] 웹 프로젝트 10일차! (클론 코딩 index.html) (1) | 2021.07.18 |

