개톡은 지금까지 웹 스터디에서 배운 HTML과 CSS를 활용해,
톡 서비스를 구현을 목적으로 한 프로젝트이다.
무엇보다 인생에서 처음으로 github를 활용했던 첫 협업 프로젝트여서 너무 설렜다.
이 설레는 마음의 초심을,
프로젝트가 끝날 때까지 지니는 것을 목표로,
본격적인 1일차! 계획 및 구상을 진행했다.
계획 및 구상)
- 사용 툴
프로젝트에 있어서 가장 중요하고 튼튼해야하는 부분이다.
협업에서는 더더욱 서로가 추구하고자 하는 결과물의 방향성을 정해 나가고,
조정해야 하기 때문에 가장 신경써야 하는 부분이다.
다른 것 보다도, 우리 팀은 협업을 중요시했기 때문에,
모두가 동시에 의견을 제시하고 계획을 적어나갈 수 있는 공유 화이트보드 서타일의 figma 사이트를 사용해 진행했다.
https://www.figma.com/ui-design-tool/
A Free, Online UI Design Tool For Teams | Figma
Figma is a free, online UI tool where you can create, collaborate, prototype and handoff all in the same place. Stay in the flow by ideating, creating and collaborating in one end-to-end tool.
www.figma.com
- 주제
아이디어는 디스코드 앱을 통해서 매일 밤 11시에 회의를 하면서,
재밌을 만한, 이 세상에는 없는 그런 메신저에 대해 논의하면서 정했다.
바로~~ "개톡" 이란 주제를 정했다!!
(여기서 개는 멍멍이, 톡은 메신저를 뜻한다!!)
만약, 개들도 메신저를 할 수 있다면?
개와 주인과의 상호작용을 이 메신저로 하면 어떨까?
개들한테도 친구가 있다?!!
이런 아이디에서부터 탄생하게 되었다.
- 구성 (틀)
필요한 화면(HTML 창)
로그인 화면 - 로그인 폼, status-bar , ...
친구들 화면 - 친구 목록, status-bar, nav-bar, title-bar, ...
프로필 화면 - 프로필 사진, 상태메시지, status-bar, ...
채팅 목록 화면 - 채팅 목록, status-bar, nav-bar, title-bar, ...
채팅 화면 - 채팅 내용, status-bar, ...
찾기 화면 - 기능 아이콘, 오픈채팅 목록, status-bar, nav-bar, title-bar, ...
더보기 화면 - 기능 아이콘, status-bar, nav-bar, title-bar, ...
필요한 디자인 + 기능(애니메이션) (CSS 파일)
사용 색은 귀엽고, 순수한 느낌을 주고자 크림 계열의

#D3D1FF #C7EDD5 #FFF8DB #E9C9C9 #BDC5FC 색상을 사용했다.
HTML 창 별로 겹치는 bar나 form은 동일한 class를 지정해 주어 전체적으로 같은 css효과를 주었다.
채팅 화면 - 애니메이션 (delay), 실제 톡을 주고 받는 것 처럼 보이게끔.
다른 창으로 전환될 때 - 애니메이션(splash) 추가.
창 사이즈 조절 - media query 지정 (splash와 동일 색상으로), 폰트나 구성이 깨지지 않도록 일정 width만 허용.
- 로직
로그인 버튼 클릭 -> 친구들 화면으로 전환
nav-bar 각 화면 아이콘 클릭 -> 해당 화면으로 전환
친구들 프로필 사진 클릭 -> 해당 프로필 화면으로 전환
채팅 목록 클릭 -> 해당 채팅 내용 화면으로 전환
톱니바퀴 클릭 -> 설정 화면으로 전환
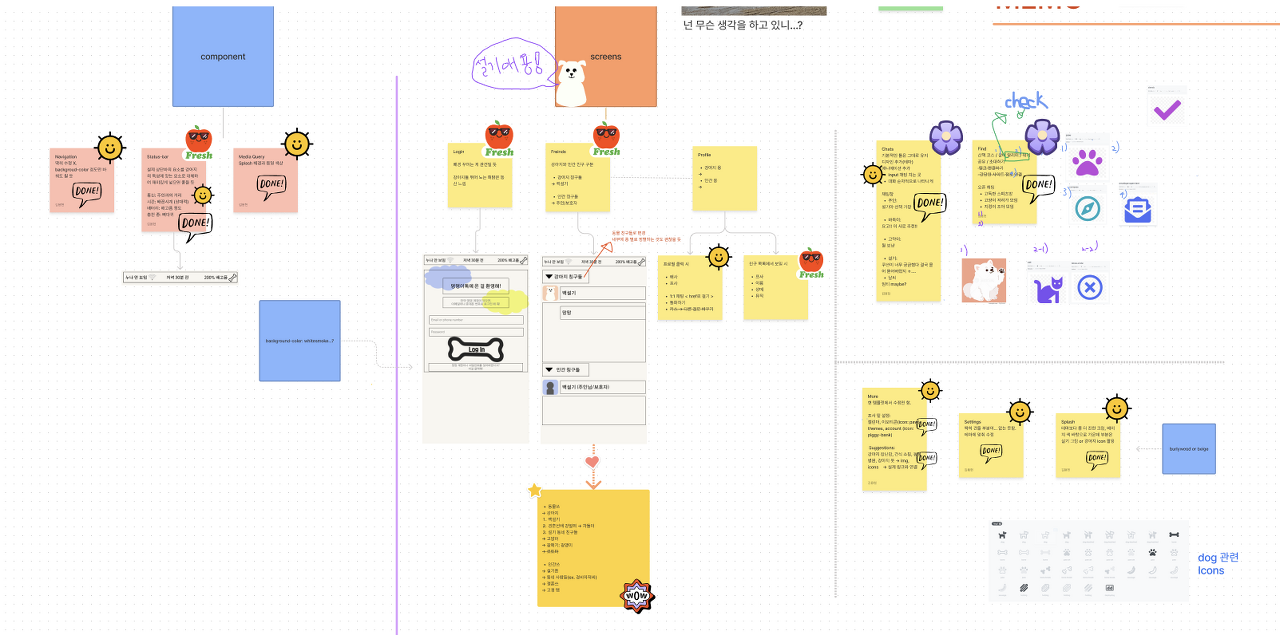
- 완성된 figma 계획

css, html 별로 구간을 나눈 뒤, 전체적인 구상을 정리하고, 담당을 정해 영역별로 재배치 하는 과정을 겪었다.
팀원의 개개인을 스티커로 표현해 ,담당을 표시했다.
그리고 실시간으로 작업이 끝나면, Done 스티커로 현황을 나타낼 수 있도록 했다.
파트분배에 있어서, 모두가 CSS/HTML을 모두 다뤄 볼 수 있도록 하기 위해 조금 복잡해 지더라도,
창, 기능 별 파일을 세분화해 구상했다.
이렇게 무사히 1일차 계획 단계를 마쳤고, 이제 2일차에는 본격적으로 작업을 진행하고 마무리까지 다 해야한다!!
무엇보다, 너무나도 마음이 잘 맞는 팀원이 모여 함께 했기 때문에 매 순간이 너무 즐거웠다!!
2일차에는 오늘보다는 더 많은 일들이 벌어지겠지만, 아직은 설렘이 88%, 걱정이 12% 인 것 같다!! ㅎㅎ
무사히 마무리까지 화이팅!!!
'프로젝트 > Gae Talk (웹 팀 프로젝트)' 카테고리의 다른 글
| [HTML/CSS] 개톡 프로젝트 2일차(개발 과정, 시작-종료까지) (0) | 2021.08.21 |
|---|
