이틀 간 마무리 지어야 했던 개톡 프로젝트... 하루 만에 개발을 끝내야 한다.
최대한 conflict이 발생하지 않도록 최대한 겹치지 않는 파트부터 순차적으로 개발에 들어갔다.
내가 맡은 일 )
- chats.html
- chat_지원누나.html
- chat_멍멍이.html
- chat_고약이.html
- chat_백설기.html
- chats.css
- find.html
- find.css
- account_(profile).html ( x 10 )
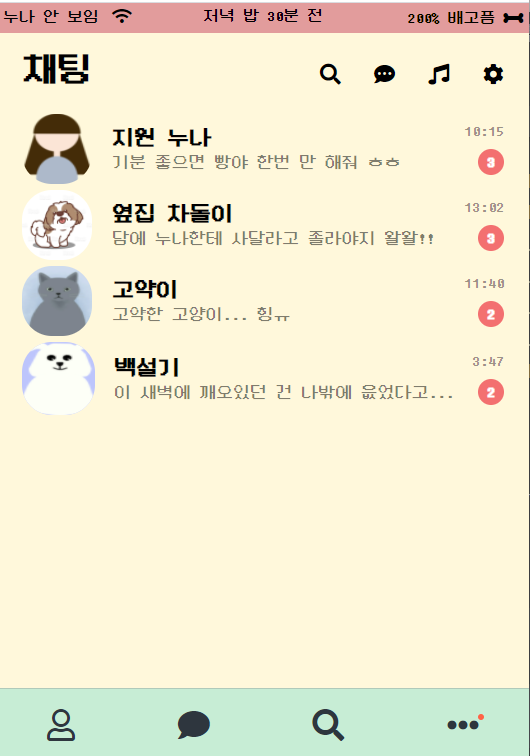
chat 구현하기 )

채팅창은 친구들과 톡한 내용이 column으로 쫘르륵 보이도록 했다.
큰 박스로 나누자면 status_bar + chat_element + chat_contents + nav_bar 이렇게 세 항목으로 나눴고,
특히 chatting 안에는 4명의 친구들과의 채팅을 넣어 알차게 컨텐츠를 넣어주었다.
staus_bar
개들의 시점에서 중요한 요소인
- 주인과의 거리
- 밥 먹기까지의 시간
- 개의 배고픈 상태
를 넣어주었다.
chat_element
tilte과 search, music, setting 등 다양한 기능을 넣어주었다.
chat_contents
얘기한 친구의 프로필 + 이름 + 마지막 메시지 내용 + 보낸 시간 + 얘기한 메시지 개수
가 보이도록 했다.
nav_bar
각 화면을 표시하는 아이콘들을 넣어 아이콘을 누르면 해당하는 html로 이동할 수 있도록 연결해주었다.
채팅 컨텐츠 구성하기)
우선 채팅 내용 화면을 만들기 전, 각 친구와 어떠한 대화를 나눌건지 대화 script부터 만들었다.
그리고 본격적으로 컨텐츠 기본창을 만들고,
기본창에 각 친구별로의 프로필과 대화 내용을 바꿔 넣는 방식으로 작업했다.

채팅 컨텐츠 안에는
status_bar + chat_element + date + chat_contents + chat_input
요소로 구성했다.
status_bar는 위의 채팅창과 똑같이 구현했다.
chat_element
- 전 화면으로 돌아가기 < 버튼을 만들고, 채팅창으로 링크를 연결하고.
- 현재 대화하고 있는 친구 이름을 가운데에 띄우고,
- search, 목록 아이콘을 추가해 완성했다.
date
말 그대로 대화가 진행되는 날짜가 언젠지 표시해 주었다.
chat_contents
- 친구의 프로필 + 대화 내용
- 대화 순으로 서서히 보이게하는 animation을 추가해 주었다.
chat_input
message 작성 input type="text"와 submit 버튼을 넣어 완성했다.
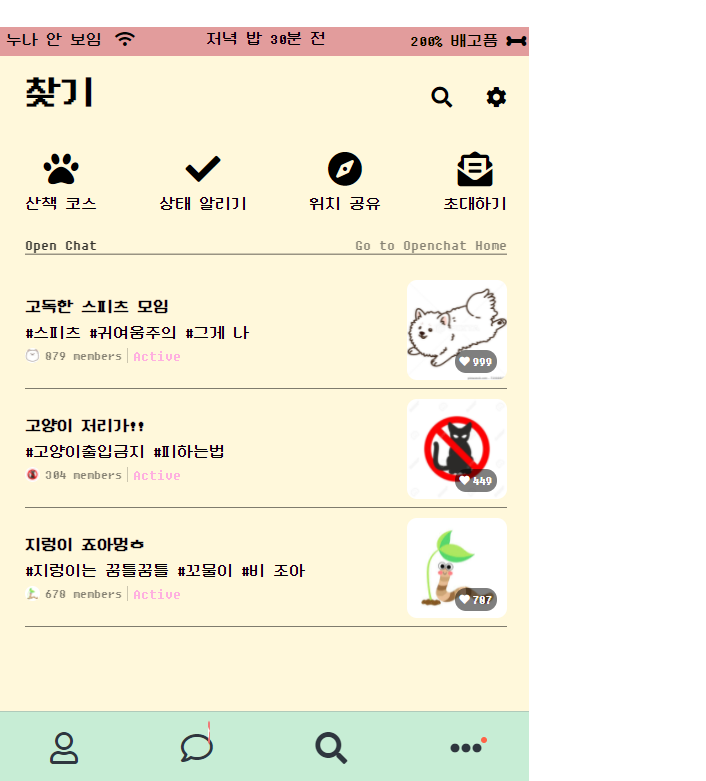
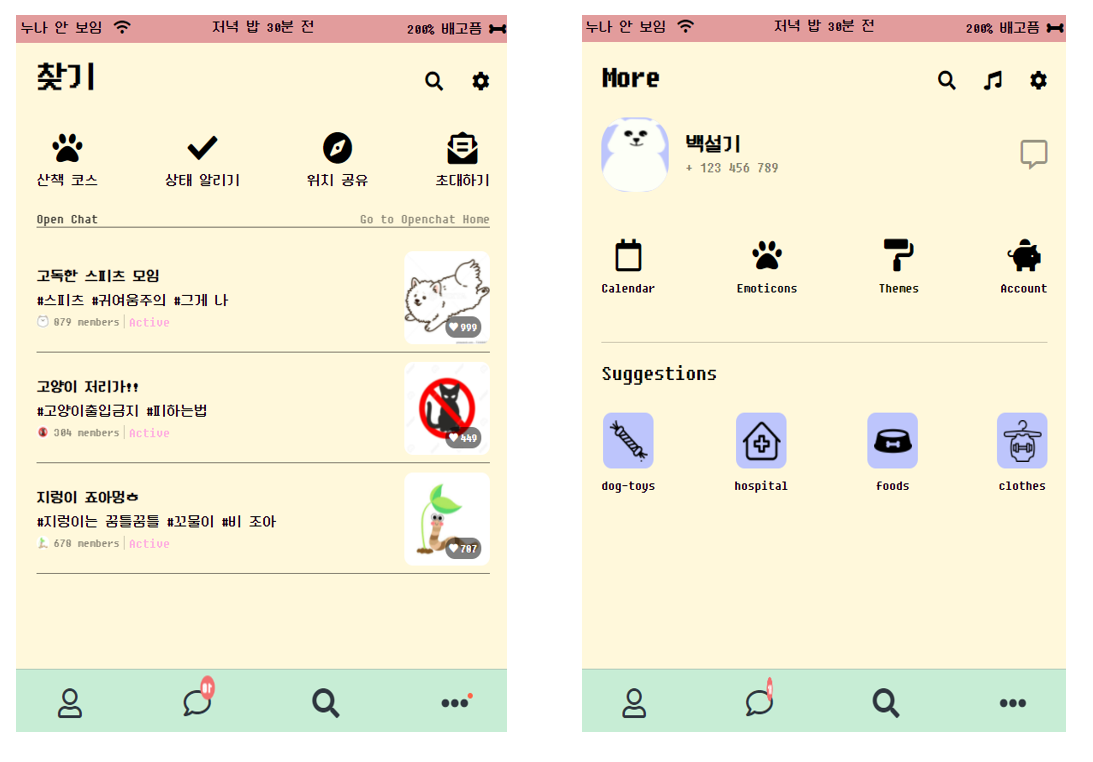
find 구현하기)

find 창은
status_bar + find_element + find_contents + open_chats + nav_bar
요소로 구성했다.
역시나 status_bar, nav_bar는 이전과 똑같이 구현했다.
find_element도 앞 채팅 화면과 비슷하게 구현해주었다.
find_contents
찾기의 기능들과 오픈채팅방을 넣어주었다.
- 기능에 맞는 아이콘 넣기
- 오픈 채팅 (제목, 태그, 대표 사진, member수, active) 구현하기
마지막에 border 값을 지정해 주어 칸막이 효과도 나타냈다.
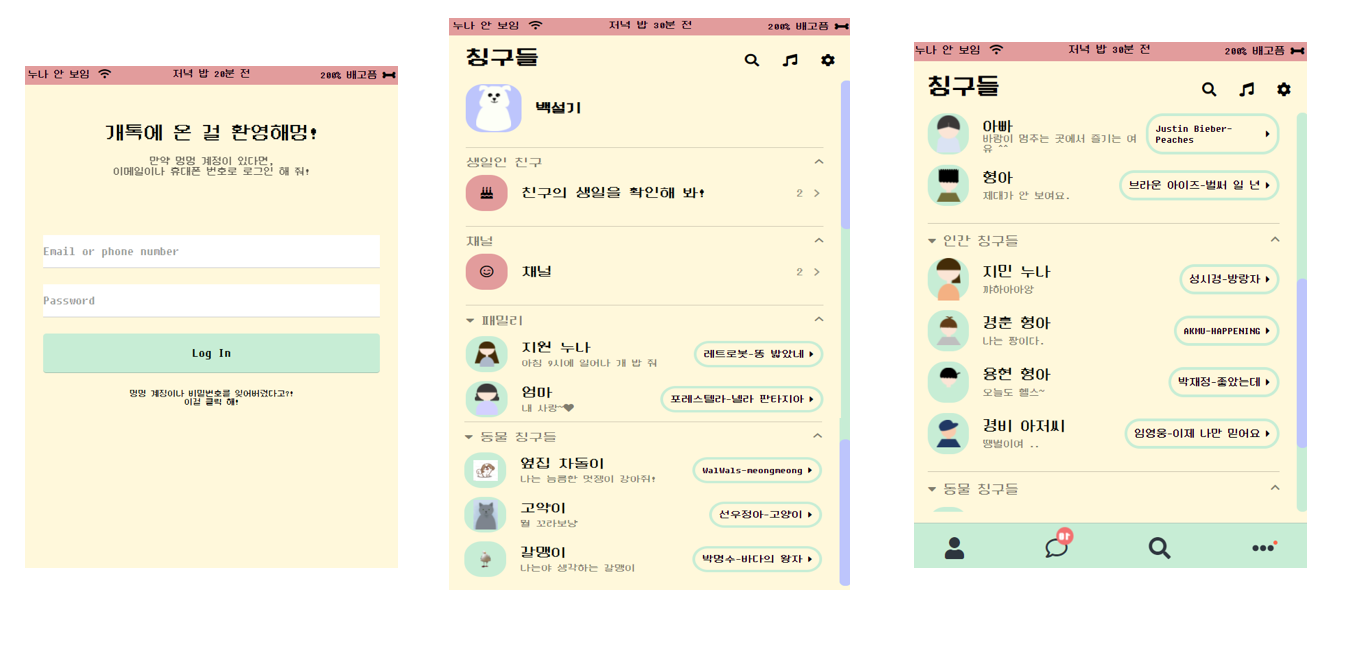
account창 구현하기)
프로필 사진을 눌렀을때 해당하는 친구의 account.html이 뜨도록 해주었다.

요소는 status_bar + account_element + profile + account_bar 로 구성했다.
채팅 컨텐츠를 구현할 때와 비슷한 방식으로 기본 account.html 파일을 만들고,
기본 파일에 각 친구별 프로필(사진 + 상태메시지)를 바꾸는 형식으로 개발했다.
profile
- 프로필 사진
- 이름
- 상태 메시지
를 column으로 보이게 했고 사진은 border radius 효과를 넣어 귀엽게 만들어 주었다.
account_bar
- 1:1 채팅
- 프로필 편집
- 통화하기
아이콘과 버튼을 만들어 주었다.

여기에 있는 모든 친구들의 profile을 만들어, 프로필 사진을 누르면 account창이 잘 뜨게 연결해주었다.
(ㅎㅎ....)
최종 완성 개톡!! )



https://github.com/gogang-with-children/new-gaetalk
GitHub - gogang-with-children/new-gaetalk
Contribute to gogang-with-children/new-gaetalk development by creating an account on GitHub.
github.com
후기)
지금 정리하면서도 어떻게 하루 만에 이 모든 로직을 구현하고 html, css를 만들었는지....
상당한 양이었다....
하지만, 그럼에도 불구하고 시간 가는줄도 모르고 팀원들과 끊임없이 소통하면서
진쨔아아아아 너무 즐겁게 협업 프로젝트를 잘 개발하고 마무리 했다!!
이번 프로젝트를 통해 많은 것을 느끼고 배울 수 있었다.
우선 천천히 차근차근히 하나를 github에 commit 할 때마다 상황보고를 해야한다는 점!!
그리고 conflict가 발생했더라도 당황하지 말고 하나씩 잡아나가야 한다는 점!!
가장 중요한 건....! github 많이많이 사용해 볼 것!!!!
앞으로 함께하게 될 수 많은 협업 프로젝트도 너무너무 기대된다.
단 한 가지 확실한 것은...
분명 즐거울 것이다!! ㅎㅎ
앞으로의 활동도 많관부~~~
'프로젝트 > Gae Talk (웹 팀 프로젝트)' 카테고리의 다른 글
| [HTML/CSS] 개톡 프로젝트 1일차(figma - 계획 및 구상, 파트 분배) (0) | 2021.08.07 |
|---|
